Wow, what a month!
It really was about 10 times more stressful than I had planned.
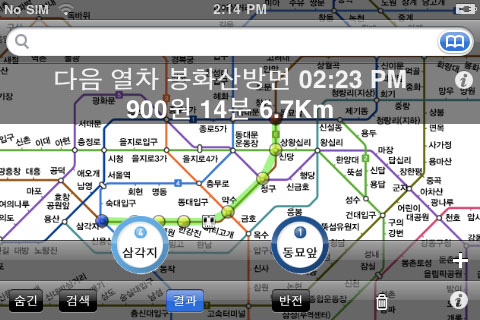
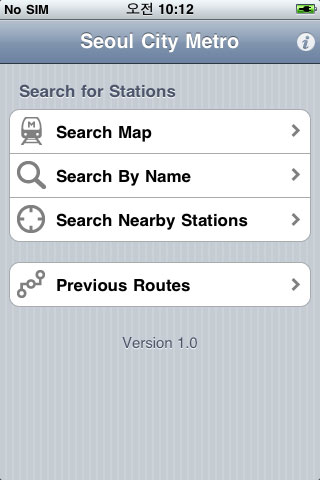
Here I was plodding along with the development of Seoul City Metro (@soulmetroapp) thinking I had another couple of months but all of a sudden the iPhone was approved for sale and then released in South Korea in the same two week period! I had to push everything forward…
So over the last couple of weeks I have more or less shut myself off from everyone except my twitter feed and a few friends keen to test some development releases (thanks to @jacobch for some great feedback). Due to the announcement of imminent iPhone release in South Korea I just had to try and get everything running ASAP.
Unfortunately Seoul City Metro missed being ready for sale on iPhone launch day but as a consolation I managed to make it to TEDxSeoul at the last minute for a day of eye opening talks from a wide range of awesome Korean innovators. I had no expectations for TEDxSeoul (how did I not know about TED ?) but it left me with a mind spinning with excitement and positiveness about releasing software in South Korea. I wish I had had some business cards to hand around and some information on the app ready - but getting to go was just a bonus.

But I’m now happy to write that I have finally got there! As of Tuesday morning I have completed an initial working version of an iPhone app and submitted it to the App Store. With submission only four days after the release date in South Korea I am pretty happy with my efforts. This is is a really important milestone because it’s taken me so long to get past being completely overwhelmed by the whole process of becoming an iPhone developer. In fact it’s taken me two trips to WWDC, two iPhone releases (3G & 3GS), two new computers (a laptop and a Mac Mini) and countless days and weeks of feeling overwhelmed and lost at where to start.

Regardless of the outcome I’m feeling like I have reached my goal. While I wait for approval from Apple I’m running at a slightly slower 80 km/h getting promotional material ready for it’s launch. I’m hoping with some relevant, informative tweeting on my behalf via I can rustle up some interest over Twitter and Facebook, there’s also a website up at seoulmetroapp.com and I have printed flyers and business cards for some real life promotions.
I’m attending the Seoul Writer’s Workshop Masquerade Ball this Saturday night in Itaewon and hope to bump into some people there.
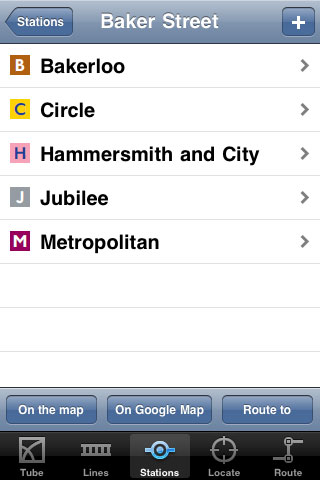
Watch this space for all kinds of things I’ve learnt over the iPhone development process, and updates on what I’m calling the City Metro Ecosystem - a suite of apps encapsulating apps for Hong Kong, Beijing and Shanghai.